¡Hola amigos! Como habrán visto, le he dado una nueva cara al blog, un diseño que (creo) va más acorde con el contenido que les presento, ya que le da protagonismo al texto y a las imágenes por igual. Bueno, después de presumirles el nuevo diseño, les escribo nuevamente para presentarles un tutorial sencillo en donde podemos personalizar las fuentes de nuestro blog en blogger si no nos agradan las que aparecen al momento de editar la plantilla desde la herramienta de la propia plataforma o si, al igual que yo, quieren cambiar la que viene por default en una plantilla prediseñada o comprada.
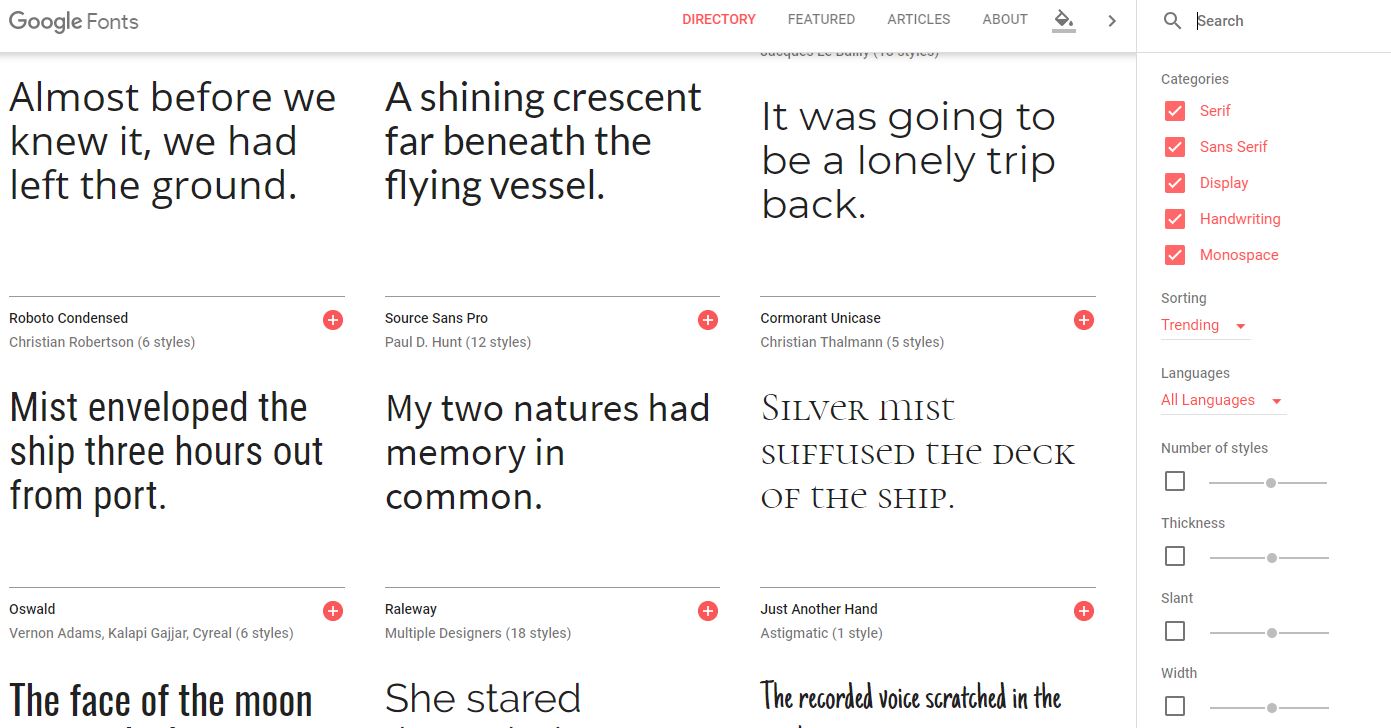
Ya que hayas pensado en qué tipo de letra quieres en tu blog, es hora de visitar la página de Google Fonts, en la que encontrarás diseños rápidamente gracias a los filtros que puedes aplicar de acuerdo a tus necesidades:

Si te das cuenta, en la barra lateral del lado derecho encontrarás filtros que puedes aplicar o seleccionar para descubrir el tipo de letra perfecto para el diseño de tu blog, y para que puedas comprenderlos mejor, te comento qué significan cada uno de ellos:
- Serif: son aquellas que cuentan con remates, patines o terminales y adornos ubicados generalmente en los extremos de las líneas de los caracteres tipográficos.
- Sans Serif: al contrario de las anteriores, son aquellas que no cuentan con remates o terminaciones en sus caracteres.
- Display: éste tipo de fuentes son diseñadas específicamente para encabezados, ya que pueden ser más gruesas, grandes o dramáticas que otras.
- Handwriting: son aquellas que dan un aspecto de ser escritas a mano.
- Monospace: son aquellas que dejan un espacio considerable entre cada caracter.
Bajo el apartado de las categorías, te encontrarás con otros dos elementos para filtrar tu búsqueda:
- Sorting: Aquí puedes seleccionar cómo ver los resultados de búsqueda, eligiendo entre los más populares, los que son tendencia, los más recientes o por orden alfabético
- Languages: Éste es un apartado muy importante, ya que debes seleccionar el idioma en el que vas a escribir, ya que algunos diseños tipográficos no cuentan con signos especiales del idioma español (como justamente la diéresis, los acentos y la letra 'ñ') y al filtrar por idioma, aparecen las fuentes que te ofrecen un mapa de caracteres de acuerdo al idioma elegido.
Bajo el apartado anterior te encontrarás con otros cuatro filtros que resultan de suma importancia para el diseño de tu blog:
- Number of styles: Quiere decir la cantidad de variaciones que el diseño ofrece, como si se puede aplicar en negritas, cursiva, o si incluso ofrece más grosores en su diseño.
- Thickness: Éste apartado refiere a qué tan delgada quieres que sea el diseño de tu fuente, al mover el indicador a la derecha buscará letras más gruesas, y a la izquierda más delgadas.
- Slant: Éste indica el grado de inclinación de una fuente, como si se aplicara el efecto cursivo pero sin deformar los caracteres o hacerlos redondeados.
- Width: Especifica el ancho de cada caracter, aquí no hay que confundir éste valor como si se tratara de un efecto al revés de Thickness, ya que aquí el valor del ancho incluye también el espacio entre cada letra o símbolo.
Algo que me encanta del diseño de Google Fonts es que, para poder ver cómo es que queda el diseño de la letra, puedes escribir directamente en cada uno de los apartados y ver el diseño funcionando en tiempo real, algo que te ahorra mucho tiempo para decidir rápidamente cuál es el que más te agrada, además, puedes aplicar cambios como grosor, hacerlas cursivas y subir el tamaño de la letra para ver cómo es que luciría en tu blog:
Una vez que hayas elegido la fuente que quieras instalar en tu blog, tendrás que dar clic en el ícono de un círculo rojo con el signo de +, para agregar esa familia de caracteres a tu selección, al dar clic, verás como una barra negra sale de la parte inferior de tu pantalla y queda suspendida ahí. Para este ejemplo, instalaremos la letra Quicksand, que es la que uso tanto en los títulos de las entradas como en el cuerpo mismo del artículo. Una vez que hayas dado clic a ese ícono, seleccionamos la barra en color negro para desplegar una ventana con los elementos que vamos a necesitar:
Como puedes ver, en la ventana que abrimos se aprecian dos códigos: uno es para insertar el tipo de fuente en nuestro blog y el otro para ejecutarlo en donde queramos que se muestre, copiamos (con cuidado de seleccionarlo todo) el código embed que correspondería a la línea siguiente:
A este código le haremos una minúscula modificación para que pueda funcionar a la perfección en nuestra plantilla: antes del último símbolo (>) agregaremos sólo una diagonal para que quede de la siguiente forma:
 |
| Ejemplo aplicando el título de este post a varias fuentes |
Como puedes ver, en la ventana que abrimos se aprecian dos códigos: uno es para insertar el tipo de fuente en nuestro blog y el otro para ejecutarlo en donde queramos que se muestre, copiamos (con cuidado de seleccionarlo todo) el código embed que correspondería a la línea siguiente:
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet"/>
Como ya conocemos cuál es la familia de fuentes que vamos a sustituir por la que queremos que se muestre, ahora regresamos al editor HTML de nuestro blog en Blogger y buscamos esa familia, dando clic de nueva cuenta en Ctrl + F:
Una vez encontrada, procederemos a sustituir toda la línea de código correspondiente a esa familia (en este caso Playfair) por la nueva (Quicksand). Importante: si al copiar y pegar te deja un espacio debajo de la línea de la nueva familia de fuentes, puedes borrarlo, pero sin modificar nada más del código de la plantilla.
Para sustituir todos los valores indicados, sólo da clic en el cuadro de búsqueda y presiona enter, para que te lleve al siguiente resultado que debe ser sustituido. Si te topas con un resultado en donde sólo aparezca el nombre de la fuente que vas a sustituir, como el de la siguiente imagen, sólo basta con escribir (sin modificar nada más) el nombre de tu nueva fuente tal y como aparece en el código CSS copiado de Google Fonts dentro de las comillas ( ' ' )
Una vez sustituidos todos los valores, da clic en Guardar tema y al abrir tu blog verás que los cambios ya se han aplicado correctamente.
Ya viste lo fácil que es instalar una fuente personalizada en Blogger, pero si tienes alguna duda, no dudes dejarla en comentarios para ayudarte lo más rápido posible ¡Saludos!
Una vez modificado el código embed, nos vamos ahora al escritorio de blogger, después a Tema, y seleccionamos Editar HTML, cuando aparezca el código HTML de nuestra plantilla, damos clic en cualquier parte de ella y presionamos Ctrl + F para que aparezca la caja de búsqueda dentro de la plantilla, entonces buscaremos el siguiente código y pegaremos el código embed de la fuente que queramos instalar debajo de ella:
<head>
Una vez en la plantilla, damos clic en Guardar Tema para que el código se incorpore a la plantilla, eso hará que el código embed se ejecute, y con el siguiente código le daremos la orden de exactamente dónde ejecutarse.
De regreso a la página de Googel Fonts, seleccionamos y copiamos el segundo código del apartado de CSS, que tiene una apariencia como ésta:
font-family: 'Quicksand', sans-serif;
Éste código va a sustituir la familia de fuentes que actualmente trabajan en tu plantilla, y para identificar éstas tendremos que hacer uso de la consola de inspección de elementos que viene integrada en nuestro navegador, ¿cómo lo hacemos? Es muy fácil, en mi caso tengo Google Chrome, y sólo basta con dar clic derecho en un apartado de texto en donde quiero identificar el texto para saber a qué familia pertenece (ya sea en el título del post o en el cuerpo del mismo) seleccionando el apartado de Inspeccionar en el menú conceptual que se despliega (que por lo general está al final de la lista).
Al dar clic en Inspeccionar, verás que en la parte inferior del navegador se despliega un apartado donde se ve la construcción de la página web de tu plantilla, y de lado derecho, los valores CSS con los que funcionan, incluidos la familia de fuentes. En este ejemplo la familia seleccionada para el título es la muy elegante Playfair Display.
Como ya conocemos cuál es la familia de fuentes que vamos a sustituir por la que queremos que se muestre, ahora regresamos al editor HTML de nuestro blog en Blogger y buscamos esa familia, dando clic de nueva cuenta en Ctrl + F:
Una vez encontrada, procederemos a sustituir toda la línea de código correspondiente a esa familia (en este caso Playfair) por la nueva (Quicksand). Importante: si al copiar y pegar te deja un espacio debajo de la línea de la nueva familia de fuentes, puedes borrarlo, pero sin modificar nada más del código de la plantilla.
Para sustituir todos los valores indicados, sólo da clic en el cuadro de búsqueda y presiona enter, para que te lleve al siguiente resultado que debe ser sustituido. Si te topas con un resultado en donde sólo aparezca el nombre de la fuente que vas a sustituir, como el de la siguiente imagen, sólo basta con escribir (sin modificar nada más) el nombre de tu nueva fuente tal y como aparece en el código CSS copiado de Google Fonts dentro de las comillas ( ' ' )
 |
| ANTES |
 |
| DESPUÉS |
Ya viste lo fácil que es instalar una fuente personalizada en Blogger, pero si tienes alguna duda, no dudes dejarla en comentarios para ayudarte lo más rápido posible ¡Saludos!

 By
By






Hola!no me deja instalar las fuentes en blogger.Cuando pego el código bajo de head y le doy a guardar me sale un error
ResponderEliminara mí me pasa lo mismo
EliminarHola, ¿podrían decirme qué error les aparece?
ResponderEliminarEl error aparece porque el link que ofrece Google no está optimizado para la plantilla xml de Blogger.
Eliminar