¡Hola amigos! He regresado después de mucho tiempo para ofrecerles un tutorial en donde, para quienes usamos el servicio blogger y subimos varias imágenes al mismo, seguramente nos facilitará mucho el mostrar las imágenes en forma de cuadrícula; es decir: sin espacios una de la otra, y además, con una máxima resolución para que se vean de una calidad increíble.
Lo primero que vamos a hacer es entrar al editor donde vamos a publicar nuestra entrada, pero en lugar de escribirla en el apartado de Redactar que es la opción que se activa por default, vamos a dar clic en HTML. Al seleccionarla, vemos cómo la mayoría de las herramientas desaparecen, pero no la única que necesitamos en este caso: la de la subida de imágenes.
Cuando la barra de herramientas se convierta a una con menos opciones, damos clic en el ícono para subir las imágenes que deseamos. En este caso para ejemplificar, tomé imágenes cuadradas que he subido a Instagram para demostrar el efecto cuadrícula que se mostraría en la entrada del blog:
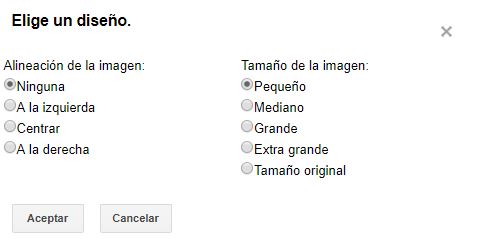
Una vez seleccionadas las imágenes, daremos clic en añadir las imágenes seleccionadas, después, nos abrirá un pequeño recuadro en donde veremos dos opciones:
Una vez seleccionadas las imágenes, daremos clic en añadir las imágenes seleccionadas, después, nos abrirá un pequeño recuadro en donde veremos dos opciones:
En Alineación de la imagen, vemos que podemos ponerla centrada, hacia la izquierda o la derecha, sin embargo, la opción que seleccionamos será Ninguna. En la segunda columna vemos los tamaños en que podemos insertarla: Pequeño (200px), Mediano (320px), Grande (400px), Extra grande (640px) y tamaño original (aquí la resolución máxima es de 1600px, pero no recomiendo insertarlas de este tamaño porque no se genera un código que se pueda reemplazar para alcanzar una mejor resolución), aquí puedes elegir el tamaño que quieras que tome la foto, teniendo en cuenta que la medida que te indica será aplicada al ancho de la imagen, y no al alto. Para el ejemplo, inserté las imágenes en tamaño pequeño sin ninguna alineación, ¿por qué? porque si elegimos una alineación (ya sea central o hacia cualquier lado) mostrará un margen invisible entre las fotos (tanto arriba como a los lados) que nos robará espacio en el post.
Seguramente habrás visto que, al insertar las imágenes al post en la pestaña de HTML insertó sólo el código del cuerpo de la entrada y no te muestra una vista previa, pues bien: con ayuda de Word de Office o de algún procesador de texto en el que puedas sustituir caracteres por otros, vas a pegarlo para llevar la condicional del tamaño de imagen por default que te impuso Blogger a la resolución máxima que podemos aprovechar en esta plataforma.
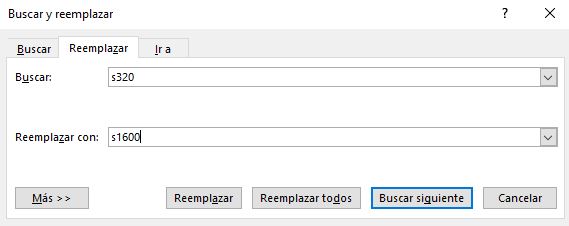
Una vez pegado el texto en Word, presionarás el comando Ctrl + L (en Windows) para abrir la herramienta de Buscar y Reemplazar. En la pestaña de Reemplazar das clic, e irás sustituyendo los valores por default de Blogger con la resolución máxima de las imágenes en tamaño real dando clic en reemplazar todos en la parte de abajo, es decir:
s200 por s1600
s320 por s1600
s400 por s1600
s640 por s1600
(Si has insertado imágenes en diferentes resoluciones, es recomendable hacer este paso por cada uno de los valores)
NOTA: Recuerda que es importante que la letra 's' antes de cada valor tiene que ser minúscula.
NOTA: ¿Por qué no cambiar todos los valores directamente a s2000? La respuesta es simple: muchas veces al reemplazar una resolución por otra se puede producir un error en el código o en la URL de la imagen, lo que puede hacer que la imagen no se muestre propiamente ni como miniatura ni al dar clic en ella, ya sea en un slider o al abrirse en otra ventana.
Una vez reemplazados todos los valores, copia y pega el código de Word a Blogger en la misma pestaña de HTML, y al dar clic en Redactar en la barra de herramientas de arriba, verás que las imágenes estarán perfectamente alineadas y en su resolución máxima, incluso si notas que cargan un poco más lento de lo habitual, es porque su resolución ahora es mayor que antes.
Para resumir:
Una vez pegado el texto en Word, presionarás el comando Ctrl + L (en Windows) para abrir la herramienta de Buscar y Reemplazar. En la pestaña de Reemplazar das clic, e irás sustituyendo los valores por default de Blogger con la resolución máxima de las imágenes en tamaño real dando clic en reemplazar todos en la parte de abajo, es decir:
s200 por s1600
s320 por s1600
s400 por s1600
s640 por s1600
(Si has insertado imágenes en diferentes resoluciones, es recomendable hacer este paso por cada uno de los valores)
NOTA: Recuerda que es importante que la letra 's' antes de cada valor tiene que ser minúscula.
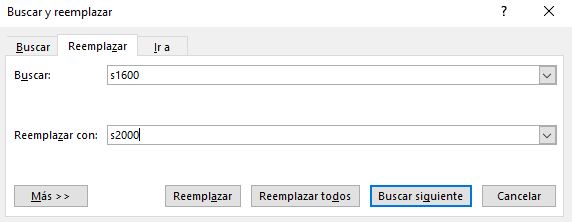
Una vez que hayas terminado de sustituir todos los valores a s1600, vuelve a hacer otro reemplazo, en ésta ocasión de s1600 a s2000, ¿por qué? Porque 2000 pixeles es la resolución máxima que Blogger acepta para mostrar imágenes pero que nosotros no sabíamos.
Una vez reemplazados todos los valores, copia y pega el código de Word a Blogger en la misma pestaña de HTML, y al dar clic en Redactar en la barra de herramientas de arriba, verás que las imágenes estarán perfectamente alineadas y en su resolución máxima, incluso si notas que cargan un poco más lento de lo habitual, es porque su resolución ahora es mayor que antes.
Para resumir:
- Inserta las imágenes desde la pestaña de HTML
- Selecciona el tamaño que quieras, pero en Alineación, marca Ninguna
- Copia y pega en Word para reemplazar las condicionales de la resolución
- Pega en Blogger en el mismo apartado de HTML
- Da clic en Redactar y ¡listo!
Debes de tener en cuenta que esta configuración no hace que tus imágenes de tamaño pequeño se vean más grandes, sino que hace que aquellas de buena calidad y resolución se vean mejor. Recuerda que cualquier duda o aclaración puedo resolverla a través de los comentarios, ¡Hasta luego!
NOTA: He descubierto que, para mostrar las imágenes en su resolución original, basta con reemplazar los atributos de s200, s320, s400 y s640 por s0, así la imagen aparece en su resolución original, además, puedes hacer el reemplazo directamente desde el editor de Blogger yendo a la vista en HTML (clic en el ícono del lápiz a la izquierda de la barra de herramientas), y después clic en el icono de una lupa con dos flechas formando un círculo.

 By
By













Este comentario ha sido eliminado por el autor.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarPerdona, he redactado mejor las preguntas: Al realizar todo el procedimiento en el campo de redacción se ve perfectamente la cuadrícula, sin márgenes, pero en la publicación los márgenes aparecen nuevamente. También veo que no se crea esa galería que sí sucede en el ejemplo de este post ¿es parte de otro procedimiento?
ResponderEliminarPuedes ver mi intento aquí: https://pedromadrigalreyes.blogspot.com/2020/05/felejkjds.html?view=mosaic
Hola Pedro, no me abre tu enlace, me dice que el blog ya no existe, si te refieres al efecto de un fondo negro donde aparecen las miniaturas debajo de la imagen en grande, lo más probable es que esté desactivado el visor de imágenes de tu blog
EliminarHola Pedro, visité tu blog y al abrir las imágenes me saltan en el visor por default de blogger, lo cuál no representa ningún problema porque se ven bien y se adapta al tamaño de la pantalla, si te refieres a los márgenes de las imágenes, eso lo puedes configurar entrando a Blogger → Tema → Personalizar, si no te aparece una herramienta para modificar los márgenes de las imágenes, puedes hacerlo directamente en Blogger → Tema → HTML siguiendo los pasos de este tutorial → https://www.euroresidentes.com/tecnologia/trucos-diseno-web/como-quitar-las-sombras-de-las-imagenes
EliminarPLUS: Puedes volver a la versión anterior de Blogger en la página de inicio y buscar un botón naranja ubicado al final de la columna de lado izquierdo. Espero que todo esto te sirva, ¡Saludos!
Muy agradecido... Voy a ver el tutorial que me indicas... Nuevamente gracias
Eliminar